Mit nur 10 Zeilen HTML Code kann man Augmented Reality in den Browser bringen. Das jedenfalls ist die Aussage, die Alexandra Etienne in ihrem Artikel auf dem Portal dev.to macht. Mit einer Handvoll Codezeilen soll die Welt ein kleines bisschen immersiver werden. Doch wie ist das möglich?
Mit dem kürzlich veröffentlichten AR.js und ein wenig A-Frame Magie alles kein Problem schreibt sie. Das Revolutionäre an dieser neuen Art des Coding ist, dass es genau den Geist der Zeit trifft. Entwickler Jerome Etienne verwirklicht mit seinem AR.js einen Traum:
„I am focusing hard on making AR for the web a reality“

Die Vorteile des Systems sind nicht von der Hand zu weisen:
- Effiziente Laufzeiten: das System läuft schnell und flüssig auf fast allen Smartphones
- Webbasiert: Es ist eine reine Weblösung, völlig ohne Installation einer zusätzlichen Anwendung
- Open Source: Die komplette Software ist Open Source und kostenlos erhältlich
Den Wettlauf um webbasierte Augmented Reality und Virtual Reality Anwendungen begann bereits vor einiger Zeit, als MozillaVR Virtual Reality Erlebnisse in den Webbrowser brachte. Aus dieser Entwicklung stammt auch das hier verwendete A-Frame, welches nicht nur die Augmented Reality Anwendungen von Etienne ermöglicht, sondern auch dafür sorgt, dass sogar zwei bis drei Jahre alte Telefone das Programm flüssig verarbeiten.
Wer jetzt Lust hat seine eigene Augmented Reality Anwendung in wenigen Codezeilen zu entwickeln, findet hier ein umfangreiches Tutorial:
Augmented Reality in 10 lines of HTML (Quelle: Alexandra Etienne)
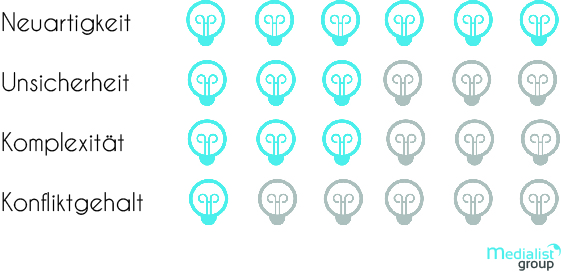
Innovations-Profil AR.js
Aus den bekannten Innovationsmerkmalen ergibt sich für AR.js folgendes Innovationsprofil:

Augmented Reality für den Browser ist, zumindest auf diese Art, eine völlige Neuheit. Für jeden Coder ergibt das ganz neue Möglichkeiten sich einer neuen Technologie zu nähern und seinen Traum der eigenen AR Anwendung wahrwerden zu lassen.
Auch wenn die Komplexität hoch sein mag, ist dies besonders für Nichtprogrammierer geltend. Wer sich in Javascript und Co. auskennt wird schnell die Funktionen von AR.js und A-Frame verstehen und anwenden können. Ähnlich sieht es auch mit der entstehenden Unsicherheit bei unerfahrenen Nutzer aus.
Konflikte werden voraussichtlich keine entstehen, besonders da es sich um Open Source Software handelt, die einfach die Welt etwas virtueller machen möchte.
Fazit: Mit seiner Entwicklung hat Jerome Etienne seinen Traum Wirklichkeit werden lassen. Er hat Augmented Reality auf eine einzigartige Art und Weise in das Web gebracht und Entwicklern weltweit die Chance gegeben auch völlig ohne App im AR Bereich aktiv zu werden.
Beitragsbild: Alexandra Etienne